為什麼使用自家電腦和手機看公司 LOGO 時顯示不是公司 CIS(企業識別系統)的標準色,儘管已經提供了標準的CIS色票編碼甚至網路色碼仍看起來怪怪?這種情況是有多種原因造成。不過先來了解「網頁色碼」是指在網頁設計中使用的色彩標示方式,通常以十六進位數字或英文單詞表示。然而,這些色碼在不同行動設備和瀏覽器中的呈現方式可能會有所不同,這可能會對網頁的外觀和使用者體驗產生影響。色碼之間是通用的需要經過轉換,但轉換後就必須接受色差預期心理準備!回歸主題我們需要從以下方面來談:
一.【螢幕差異】
不同型號的電腦和手機具有不同的螢幕技術和色彩校準,這會導致色彩呈現差異。解決方法是確保所有公司內部和外部設備的螢幕校準設定一致,或者提供校準建議。
備註:行動設備(以手機為主)主要分為 iPhone(IOS) 與 Android 兩大陣營,根據《Statcounter》統計全球網頁瀏覽器市佔,Mobile 的使用逐年偏高,而行動設備使用不同的螢幕技術,例如LCD、OLED或AMOLED。這些技術可能會影響色碼的亮度和對比度,導致在不同設備上的色彩看起來不同。百家爭鳴的品牌設備上在支援瀏覽器並沒有共通性的規範標準,因此要達成設備的網頁呈現統一性是更加困難。所以設計仍優先考慮電腦版的整體性。
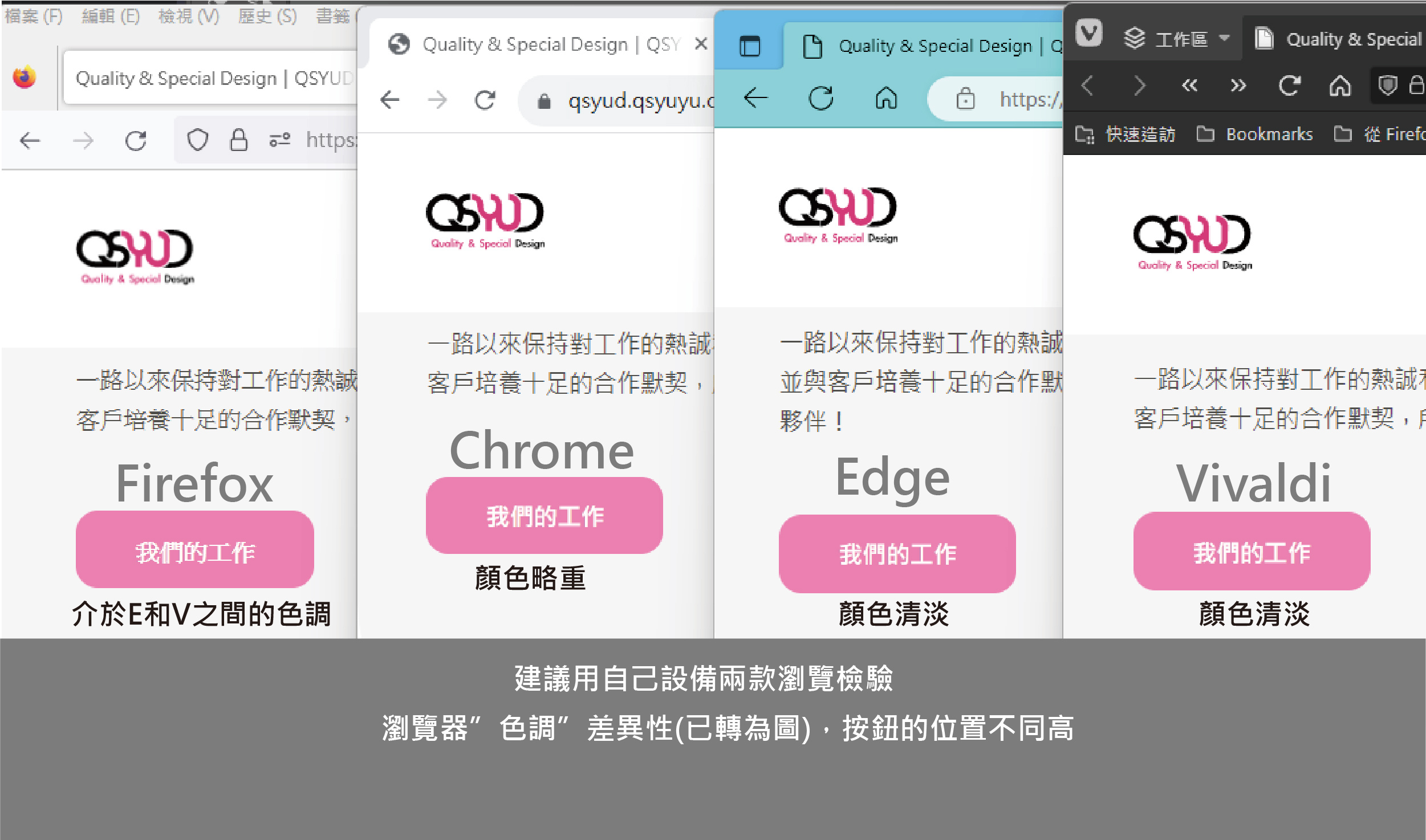
二.【瀏覽器差異】
根據《Statcounter》統計全球網頁瀏覽器市佔,Google Chrome 仍是毫無疑問的第一名,後面的排名卻搶得激烈,在電腦平台蘋果 Safari 有望再度超越微軟 Edge。各款瀏覽器(如Chrome、Safari、Firefox)都想展現自己的獨特性,因此在於「色彩管理」和「解釋色碼」的技術都不會相同,這導致畫面顯示就有明顯的差異。所以某些瀏覽器可能很好地解釋呈現特定色碼,而其他瀏覽器卻出現不同的結果。
備註:設計編碼無法凌駕於瀏覽器的技術呈現,只能順應瀏覽器所提供的呈現方式。
三.【操作系統設定】
Windows、macOS、iOS、Android的3C設備在螢幕色彩呈現都有不同特點,但都提供高質量顯示和色彩管理選項,以確保用戶獲得最佳視覺體驗。不過,最終色彩呈現還取決於具體設備型號和品牌所配置設備,因此均會產生色彩表現的差異性。建議確保公司設備的操作系統設定一致,或者提供調整設定的指南。例如:早期官方網站會於版權區塊建議使用瀏覽器和解析度設定。

《電腦版》

《行動版》
四.【色票和網路色碼的使用】

CIS用於印刷色碼(CMYK)提供給網站使用,但這是不行的它得被網站(瀏覽器)讀懂,因此是需要經過 轉換工具 為「網頁色碼」才能使用,但仍受上述各種說明影響畫面呈現,因此需有預期心態接受其視覺的差異性。
五.【CIS數位規範】
解決方法是由貴公司根據傳統的CIS制定專屬電腦和行動版不同設備和瀏覽器的『數位網站』的CIS規範。總之,要解決這個問題,需要考慮到螢幕、瀏覽器、操作系統和設定等多個因素,並企業主提供一致性的設定規範,以確保 CIS 標準色能夠在各種設備和環境下正確呈現。因此會詢問企業主慣性使用的設備規格(獨顯的支援)和解析度設定尺寸及是否有手動調整,尤其是了解專案相關人員的設備以方便縮減彼此確認畫面並制定共通認知共通方向。