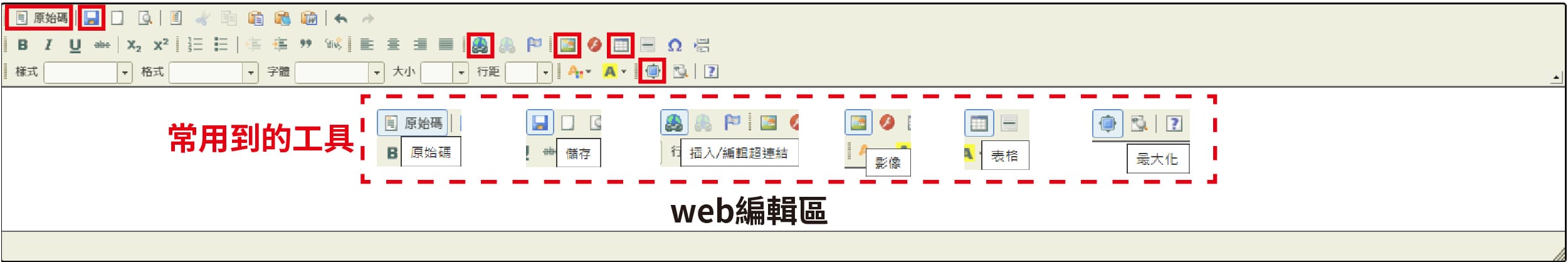
線上稱 web 編輯器採用 CKEditor ,它是一個功能強大的文本編輯器,而 CKFinder 則是一個專為文件和圖片管理設計的工具。兩者相輔相成,可以無縫整合,滿足用戶在文本編輯時即時插入文件或圖片的需求。線上(參考)DEMO
主要功能:
服務限制:
操作說明:

1.文字處理:請勿直接將 Word 文案貼至 web 編輯器,避免過多原始碼語法導致前端畫面異常。如需黏貼文案,請先使用「記事本」清理格式後再進行操作,以確保編輯器運行穩定與畫面正常顯示。
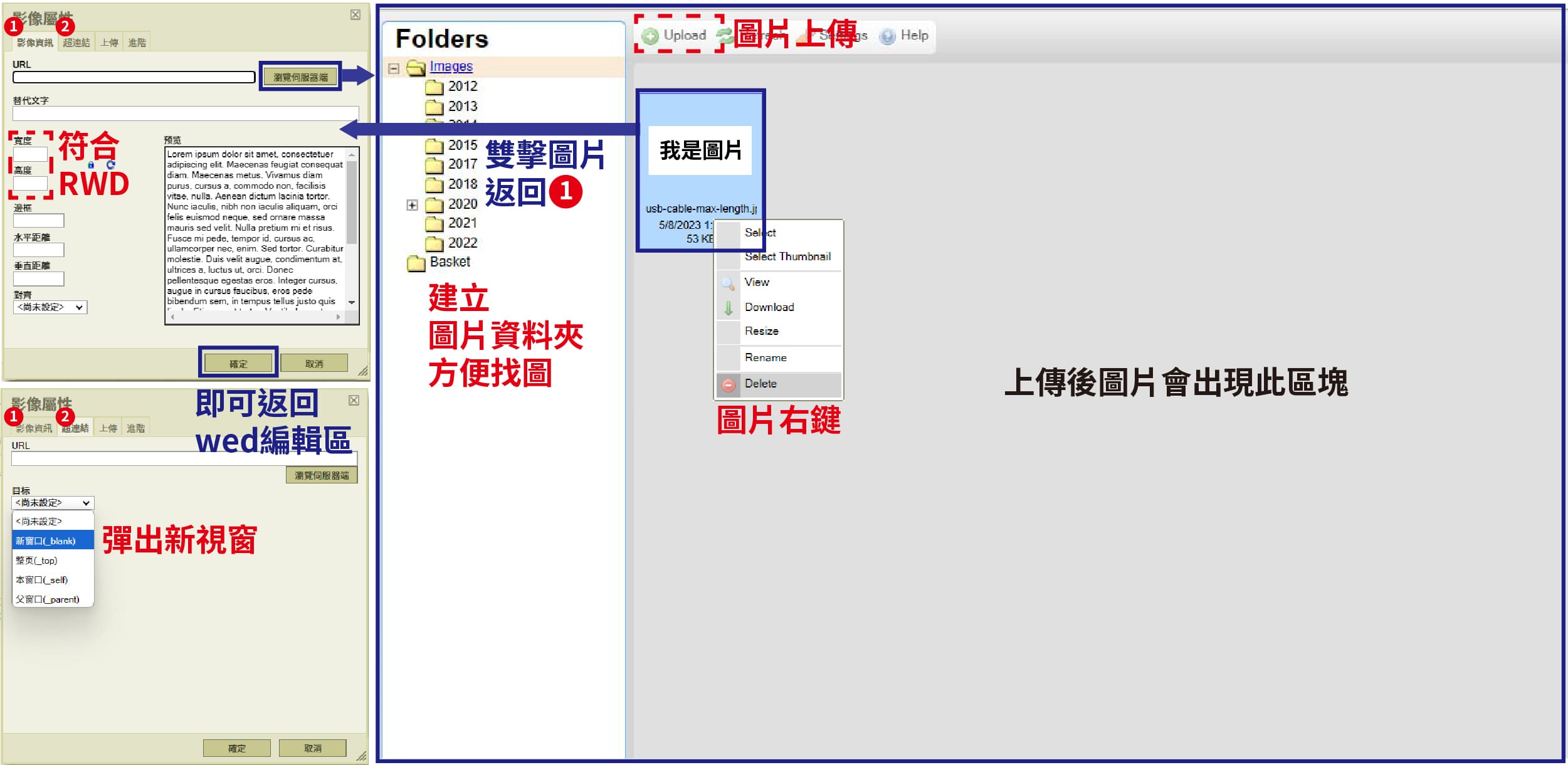
2.圖片上傳:點擊工具「影像 」→ 在彈出的視窗中選擇「瀏覽伺服器端」→ 彈出「圖片上傳」視窗後,點擊「Upload」進行圖片上傳。使用圖片時,雙擊圖片以返回「影像屬性」視窗,並按下確認完成插入。為確保圖片符合 RWD 縮放,請切換至「原始碼」模式,並在 img 標籤中新增 class=”img-fluid”。

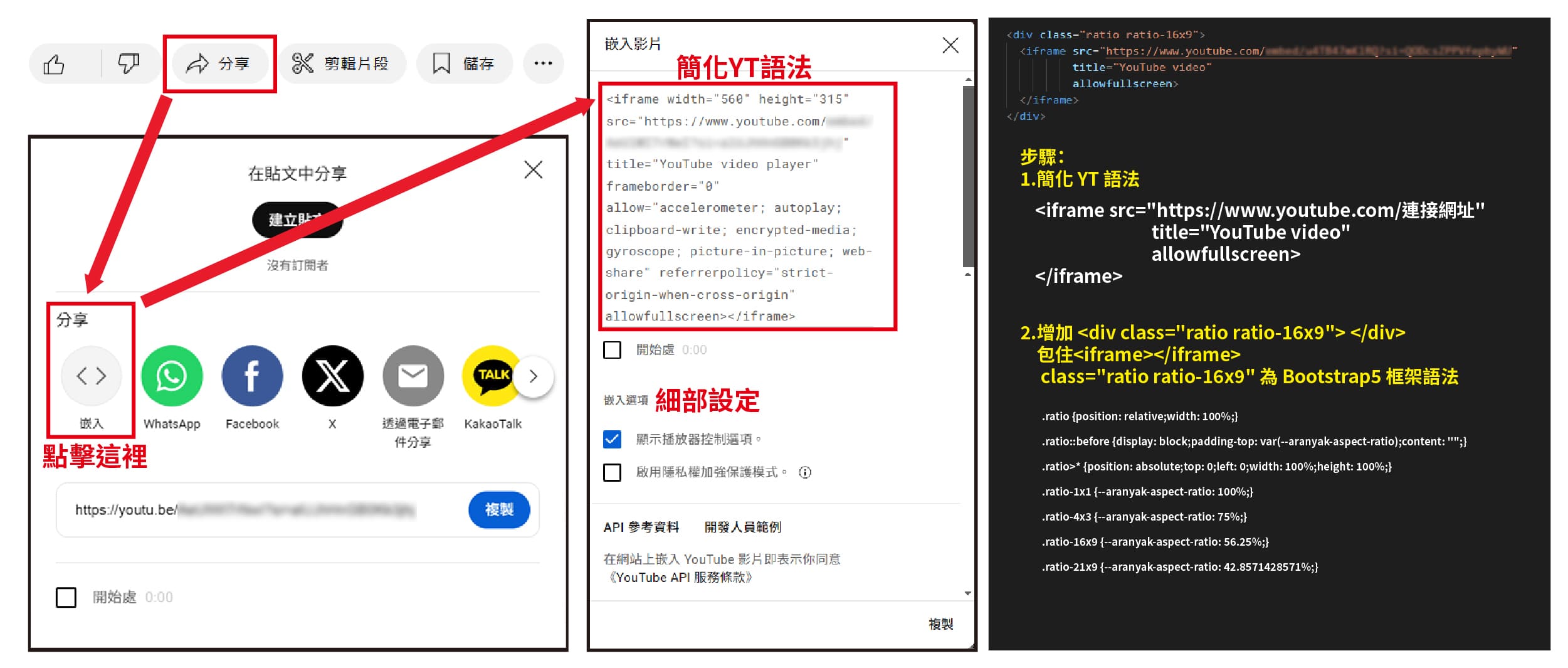
3.影片崁入:建議將影片上傳至平台(如 YouTube 頻道),以減輕流量負擔並提高播放效率,並請確保嵌入本編輯器時,採用正確的 RWD 語法,以確保跨裝置顯示效果一致。
<div class=”ratio ratio-16×9″>
<iframe src=”連接網址” title=”標題” allowfullscreen></iframe> </div>
※ bootstrap5:Ratios (比例)

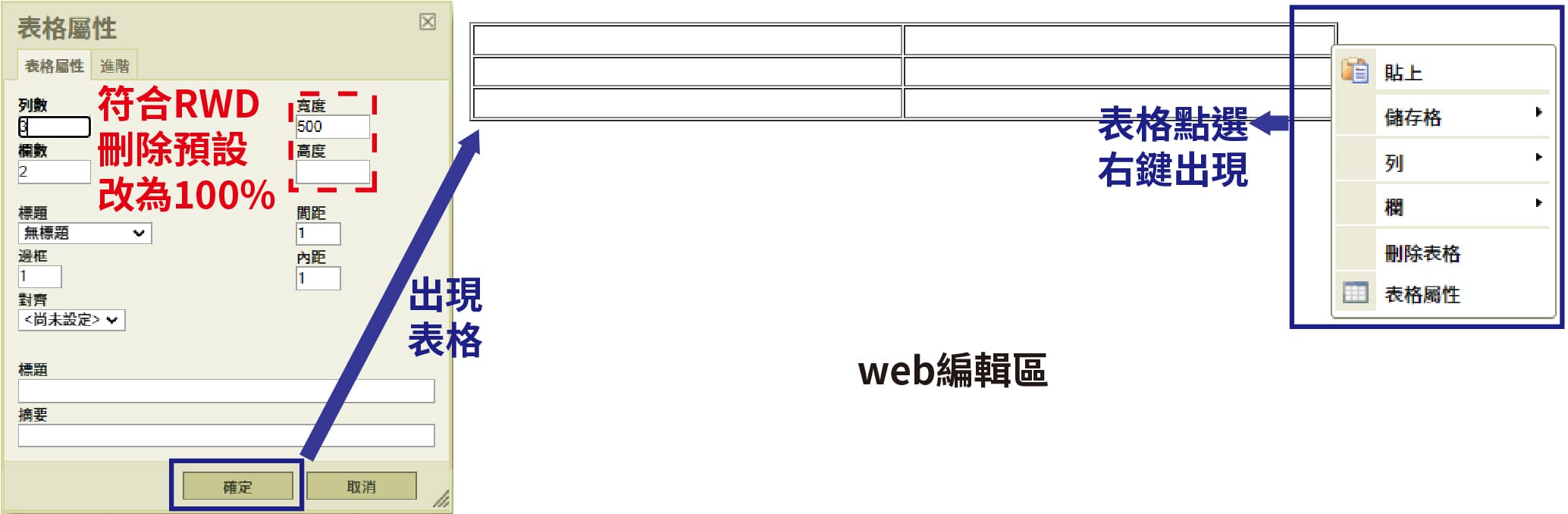
4.表格編輯:點擊工具「表格」,於彈出的視窗中選擇「表格屬性」,將預設寬度修改為100%,以確保表格在各種裝置上都能自適應顯示。完成後,於web編輯區中表格任一處點擊右鍵,即可開啟表格提供的進階設定,方便進一步調整格式與屬性。

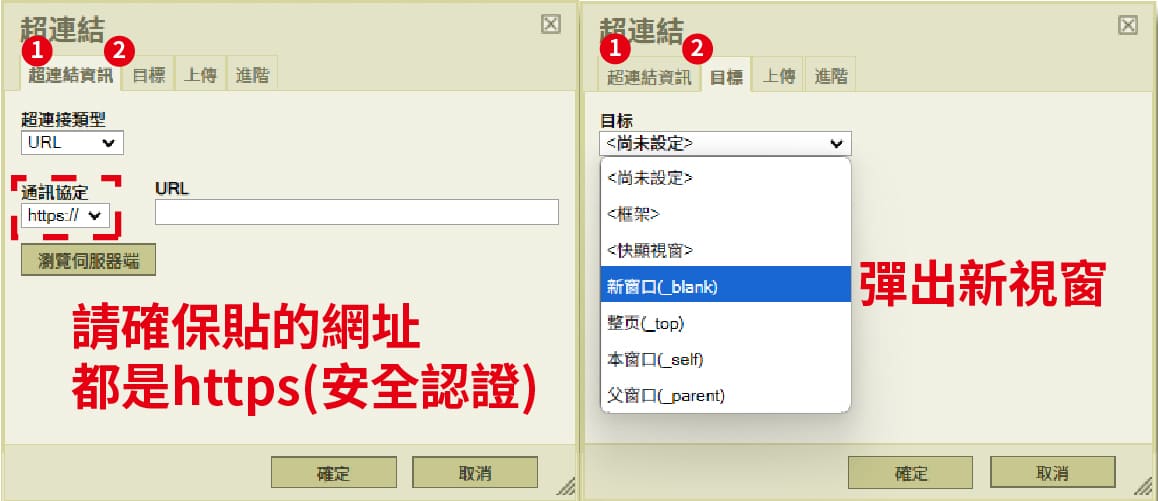
5.超連接:點擊工具「插入/編輯超連結」,於彈出的視窗中填入目標網址,務必確認網址為https(具安全認證)。接著切換至「目標」頁籤,從下拉選單中選擇適當的目標設定,例如新視窗開啟或當前頁面跳轉,確保用戶瀏覽體驗更加流暢。

總結
以上工具雖然部分限制,但通過持續練習和熟悉操作,仍能製作出精美的訊息文章。同時,請務必定期發布內容以提升自然搜尋排名!若需打造更精緻的畫面,建議切換至「原始碼」模式進行編輯,不過想深入了解語法技巧,請參考相關 語法 學習資源。此外,若需提升文稿設計與排版靈感,可參考以下推薦的 Banner 設計靈感網站:
| 網站名稱 | 介紹 |
|---|---|
| Dribbble | 設計師與創意工作者的展示平台,提供各類設計作品的靈感,包括插畫、品牌設計、UI/UX設計等,適合尋找高質量的設計範例與展示個人作品集。 |
| Behance | Adobe旗下的設計社群平台,專為創意專業人士設計,涵蓋平面設計、攝影、動畫、視覺特效等多種類型,提供全球設計師作品的分享與靈感來源。 |
| Canva | Canva的靈感資源頁面,提供設計模板與創意示例,幫助用戶快速創建吸引人的海報、社群貼文、簡報等,適合非專業設計師尋找實用且美觀的設計靈感。 |
| 一個集合創意靈感的社交平台,提供大量的圖像收藏,涵蓋設計、攝影、手工藝、時尚等領域,用戶可以收藏和組織靈感版面,是設計靈感的寶庫。 | |
| Awwwards | 專注於網站設計的評選與展示平台,展示全球頂尖的創意網站,提供優質的UI/UX設計靈感,適合前端設計師與開發者尋找高水準的作品參考。 |
透過這些網站,能獲得豐富的創意啟發,助您設計出更加吸引人的作品。