在現今數位時代,網站已經成為企業、品牌和個人展示自己的重要平台之一。網站設計不僅關乎外觀,還關係到用戶體驗和搜尋引擎排名。為什麼要將網站設計為響應式網頁設計(RWD)?本文將深入探討這個問題,以及RWD對網站的影響。
RWD是什麼?
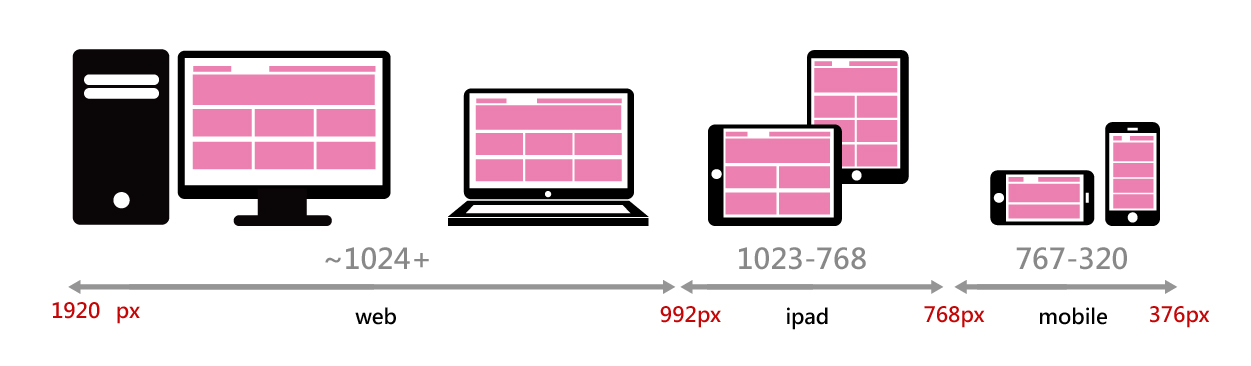
回應式網頁設計(英語:Responsive Web Design,通常縮寫為RWD),或稱自適應網頁設計、響應式網頁設計、對應式網頁設計。它是一種網站設計方法,旨在使網站能夠在不同設備和螢幕尺寸上提供一致且優質的用戶體驗。RWD的核心思想是根據訪問網站的設備和螢幕尺寸,動態調整網站的布局和內容,以確保內容的可讀性和使用性。
行動設備:設備設置「斷點」進行設計樣式優化再投射到相應設備呈現。
RWD的影響?
RWD具體影響網站和業務的方方面面
- 多設備兼容性:RWD確保您的網站在各種設備上都能夠提供出色的用戶體驗,包括桌面電腦、筆記型電腦、平板電腦和智能手機。無論用戶使用何種設備,他們都能夠輕鬆訪問和互動,這有助於擴大受眾。
- 提高SEO排名:搜索引擎,尤其是Google,偏好RWD網站,因為它們提供統一的內容和URL結構。這使得搜索引擎更容易索引和排名您的網站,提高了在搜索結果中的可見性。
- 節省維護成本:相對於為不同設備維護多個網站版本,RWD可以節省時間和成本。您只需維護一個網站,但它能夠適應各種設備,這降低了維護的複雜性和成本。
- 提高用戶滿意度:一致的用戶體驗有助於提高用戶滿意度。用戶不必擔心訪問網站時的設備限制,他們可以自由瀏覽內容,這有助於留住現有用戶並吸引新用戶。
- 增加流量和轉換率:由於RWD提供了更好的用戶體驗,您的網站可能會吸引更多的流量。此外,用戶更容易完成目標,例如填寫表單或購買產品,這將增加轉換率和業務收入。
- 未來擴展性:隨著新的設備和螢幕尺寸不斷出現,RWD可以確保您的網站在未來也能夠適應新的技術和設備,而無需重大的重新設計。
總之,RWD已經成為現代網站設計的標準,它對提高用戶體驗、SEO排名、節省成本、提高流量和轉換率以及未來擴展性都有積極的影響。對於業務來說,RWD是提高線上存在感和成功的不可或缺的一部分。